이번 시간에는 MoviesController에 대해 생성된 편집과 관련된 메서드 및 뷰에 대해서 공부할 것이다.
본론에 들어가기에 앞서 날짜 정보를 정확하게 입력하기 위해 어노테이션을 사용해보자.
Model.Movie.cs 에
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]위와 같은 Diversion을 입력할 것인데 위 데이터를 입력하기 위해서는
using System.ComponentModel.DataAnnotations;위 내용을 먼저 추가해주어야 한다. 그렇지 않으면 아래의 사진처럼 인식을 할 수 없다.


using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Data.Entity;
using System.Linq;
using System.Web;
namespace MVC_Movie.Models
{
public class Movie
{
public int ID { get; set; }
public string Title { get; set; }
[Display(Name = "Relaese Date")]
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
public class MovieDBContext : DbContext
{
public DbSet<Movie> Movies { get; set; }
}
}입력된 양식은 위와 같다.
빌드를 하고 Create 페이지에 접근하면

위 사진과 같이 Relase Date의 텍스트 박스가 연도-월-일 을 입력할 수 있는 폼으로 바뀐 것을 확인할 수 있다.

생성되어 있는 데이터를 변경해보자.
기존에 있던 날짜 데이터는 Model에 새로 생성한 형식이 아니기 때문에 연도나 월, 일 중 한 항목이라도 제외한 상태로 편집을 하였을 때 유효성 검사를 통과하지 못하게 된다. 유효성 검사가 일어나는 부분은 스크린샷 촬영을 깜빡하였다. 직접 테스트해보길 바란다.
위에서 Edit 이라는 링크를 클릭하여 영화의 정보를 수정할 수 있었다. 그렇다면 Edit이라는 링크는 어디서 지정되어 있는 것일까? 처음 데이터를 뿌려주고 edit이라는 링크가 출력되어 있었던 Index 페이지를 찾아가 보자.
Views.Movies.index.cshtml
@model IEnumerable<MVC_Movie.Models.Movie>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.ReleaseDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Genre)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
</table>

View 페이지는 위와 같은 형식으로 만들어져 있다.
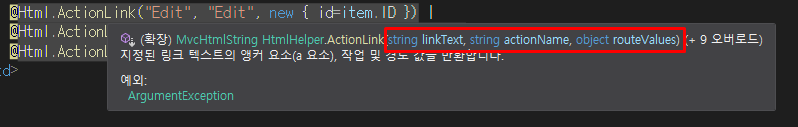
링크가 연결된 곳을 확인하였으니 좀 더 자세히 들여다보자.

@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
우선은 @가 붙어 있으니 함수를 실행한다는 것을 알 수 있다.
View Page의 테이블을 HTML로 만들었다면 링크도 Edit으로 만들 수는 없었을까?
가령 @HTML 대신 <a href="~/Movies/Edit">Edit</a> 처럼 말이다.
테스트해보겠다.

수정한 내용은 위와 같다.

멀쩡해 보이지만 위의 Edit에는 매개변수인 ID값이 포함되어 있지 않다. 접근을 할 수 없을 테니 <script>를 추가하여 JavaScript 함수를 입력하고 DataBase를 연결 한 뒤에 Query문을 작성하..
제공해주는 것을 사용하도록 하자.

두 번째로 확인할 것은 안에 Edit이라는 텍스트가 두 개가 지정이 되어 있다 라는 것이다.
이 둘의 차이점을 이해하는 것을 돕기 위해 _Layout.cshtml으로 돌아가 보자.

_Layout.cshtml에서도 ActionLink를 찾을 수 있다.
위에서 표시하는 리스트는 아래의 사진과 같다.

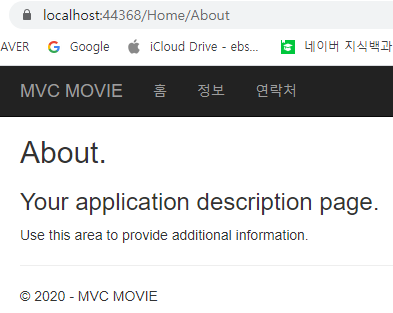
홈의 URL은 기본으로 설정되어있기 때문에 확인할 수 없지만 정보 페이지로 접근하여 URL을 확인해 본다면

URL 이 위 사진과 같이 Controller 명 뒤에 About이라는 뷰페이지명이 적혀있는 것을 확인할 수 있다.
그렇다면 ActionLink에 포함되어 있는 첫 번째 'Edit'은 HTML 상에서 보여주기 위한 값이었으며
두 번째 'Edit'은 View Page와 연결된 것을 알 수 있다.
세 번째 항목은 new {id=item.id} 라고 입력되어 있는데 파라미터값임을 쉽게 유추할 수 있지만
-Layout.cshtml 페이지에 있는 세번째 항목은 'Home' 이기 때문에 파라메터 값보다는 컨트롤러 이름이 맞는 것 같기도 하다. 어떤 차이가 있는지 확인해보자.
Index.cshtml의 ActionLink

_Layout.cshtml의 ActionLink

세 번째 인자로 받는 값들이 다름을 알 수 있다.
위 사진들을 통해서 알 수 있는 것은 ActionLink에 매개변수를 넣어서 사용하는 방식은 다양하며 이를 통해 Html페이지와 서버 간의 통신을 더욱 간편하고 자유롭게 할 수 있음을 알 수 있다.
MoviesController - Edit
// GET: Movies/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
// POST: Movies/Edit/5
// 초과 게시 공격으로부터 보호하려면 바인딩하려는 특정 속성을 사용하도록 설정하십시오.
// 자세한 내용은 https://go.microsoft.com/fwlink/?LinkId=317598을(를) 참조하십시오.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "ID,Title,ReleaseDate,Genre,Price")] Movie movie)
{
if (ModelState.IsValid)
{
db.Entry(movie).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(movie);
}
MoviesController 내에는 총 2개의 Edit 메서드가 존재한다.
아래의 Edit 에는 [HttpPost]와 [ValidateAntiForgeryToken] 특성이 존재하는데
[HttpPost]는 이 메서드가 Post 방식만 받아들이겠다는 것을 말한다.
[ValidateAntiForgeryToken]는 XSRF(사이트 간 요청 위조)를 막기 위한 방식인데 자세한 것은 직접 공부하도록 하자.
'정리' 카테고리의 다른 글
| [MSSQL] 테이블 수정 기본설정 변경 (0) | 2020.03.27 |
|---|---|
| ASP.NET MVC 자습서(7) - 검색기능 추가 (미완성) (0) | 2020.03.20 |
| ASP.NET MVC 자습서(5) - 컨트롤러에서 모델의 데이터에 엑세스 (2) | 2020.03.20 |
| ASP.NET MVC 자습서(4) -연결 문자열 만들기 및 SQL Server LocalDB 사용 (0) | 2020.03.20 |
| ASP.NET MVC 자습서(3) - 모델 추가 (0) | 2020.03.20 |